前端工程化的衡量标准?
- 从开发角度衡量工程化主要体现在“快”。
- 从测试角度衡量工程化主要体现在“快”和“准”。
- 从部署角度衡量工程化主要体现在“稳”。
开发层面 的构建问题
- ES规范与浏览器兼容性不一致[ES规范的转译]
- css 的弱编程能力[css预编译器支持,PostCSS 处理 hack后缀]
- 资源定位。
- 图片压缩/base64 内嵌/CSS Sprites[自动创建 CSS Sprites 图 ]
- 模块化组件化开发,
- 模块依赖分析和压缩打包[ JavaScript 模块化规范支持]。
- 增量更新于缓存
- 开发环境、测试环境和生产环境 区分
解决:脚手架制作(Yeoman.js,commander.js),对webpack进行二次封装( Fis,easywebpack) ,
整合一些webpack的一些插件和loader
协作层面
JavaScript部分逻辑依赖接口 API。
解决:webpack-dev-middleware ,动态构建,热更新HMR,Mock服务
部署层面
部分资源需要借助后端工程师部署。
解决:
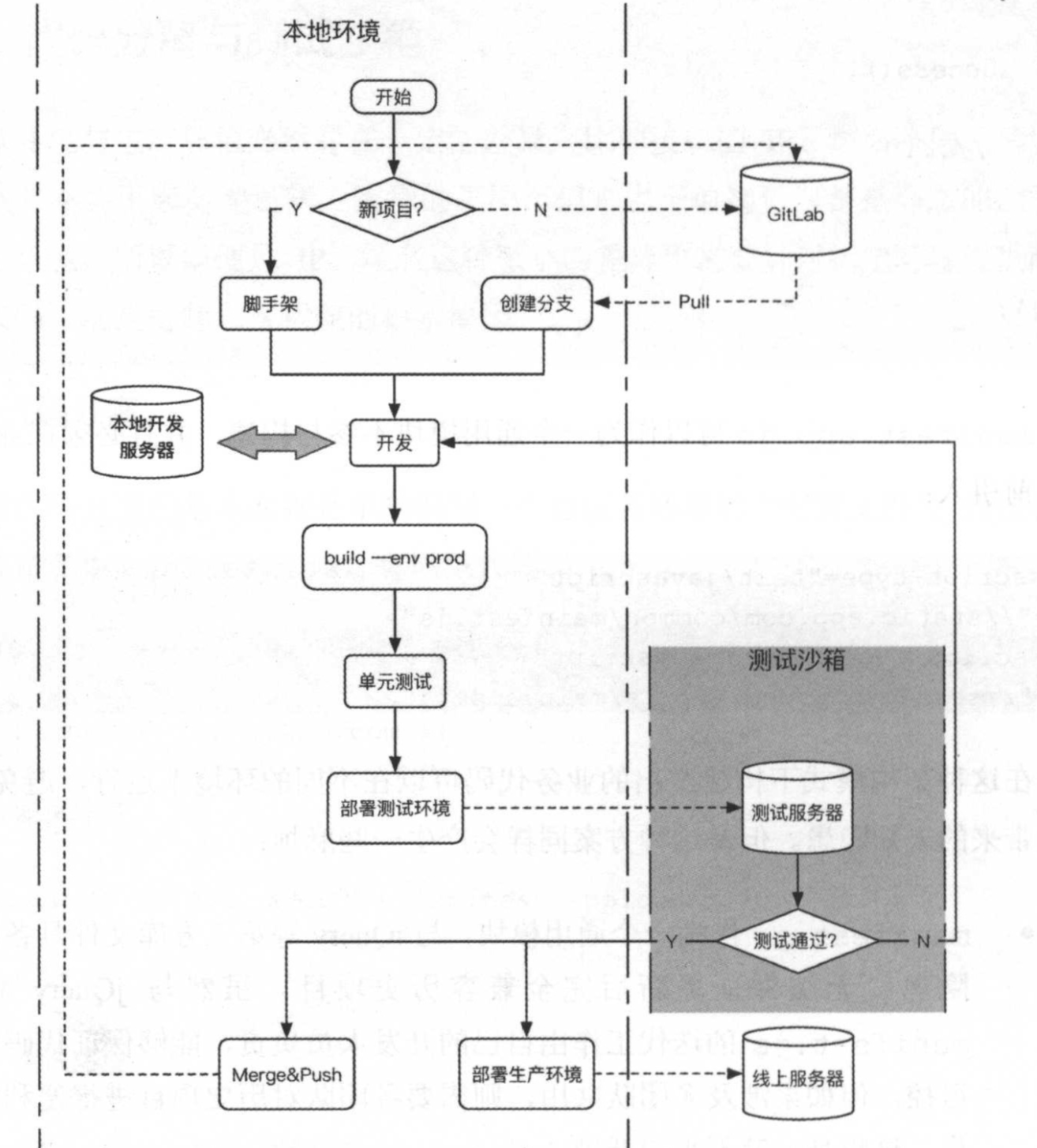
- 搭建本地工作流,测试沙箱,
- 云平台工作流,gitlab,gitflow,WebHook
- 继续集成持续交付(宙斯盾) 分支实现自动构建和测试。持续交付在持续集成的基础上 ,将集成并自动构建、测试通过的代码
自动部署至测试或者仿真生产环境中 ,而生产环境的部署仍须人工操作
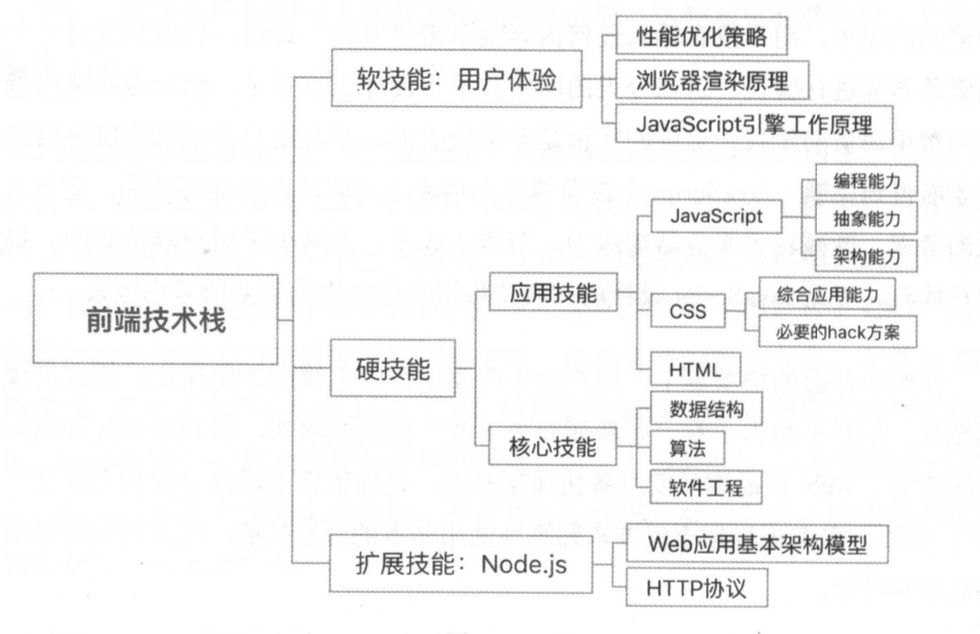
前端开发人员培养
基础素质
方向 node方向,多终端方向(web/手机), 可视化方向,
不论角色如何转变,前端工程师始终需要坚持如下两项原则。
于产品而言,须保证性能和体验。 于开发而言,须保证快速与严谨。
本地工作流

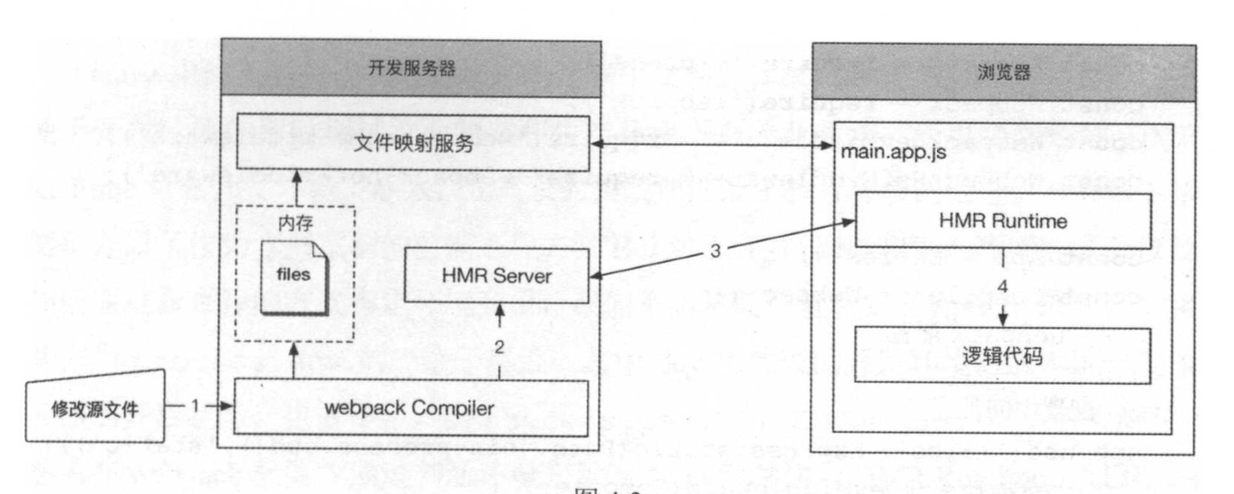
HMR工作流程

1> 修改源文件并保存后, webpack 监听到 Filesystem Event 事件并触发了重新构建行为
2> 构建完成之后, webpack将模块变动信息传递给 HMR Server。
3> HMRServer通过WebSocket发送Push信息告知HMRRuntime需要更新客 户端模块 , HMRRuntime 随后通过 HTTP 获取待更新模块的内容详情。
4> 最终, HMRRuntime 将更新的模块进行替换,在此过程中浏览器不会进行刷新。
HMR Sever 以何种形式的文件将信息传递给 Runtime, Runtime 又是如何替换模块内容井 且立即生效等 。 其中涉及 webpack 内 部细节以及浏览器原理的部分知识
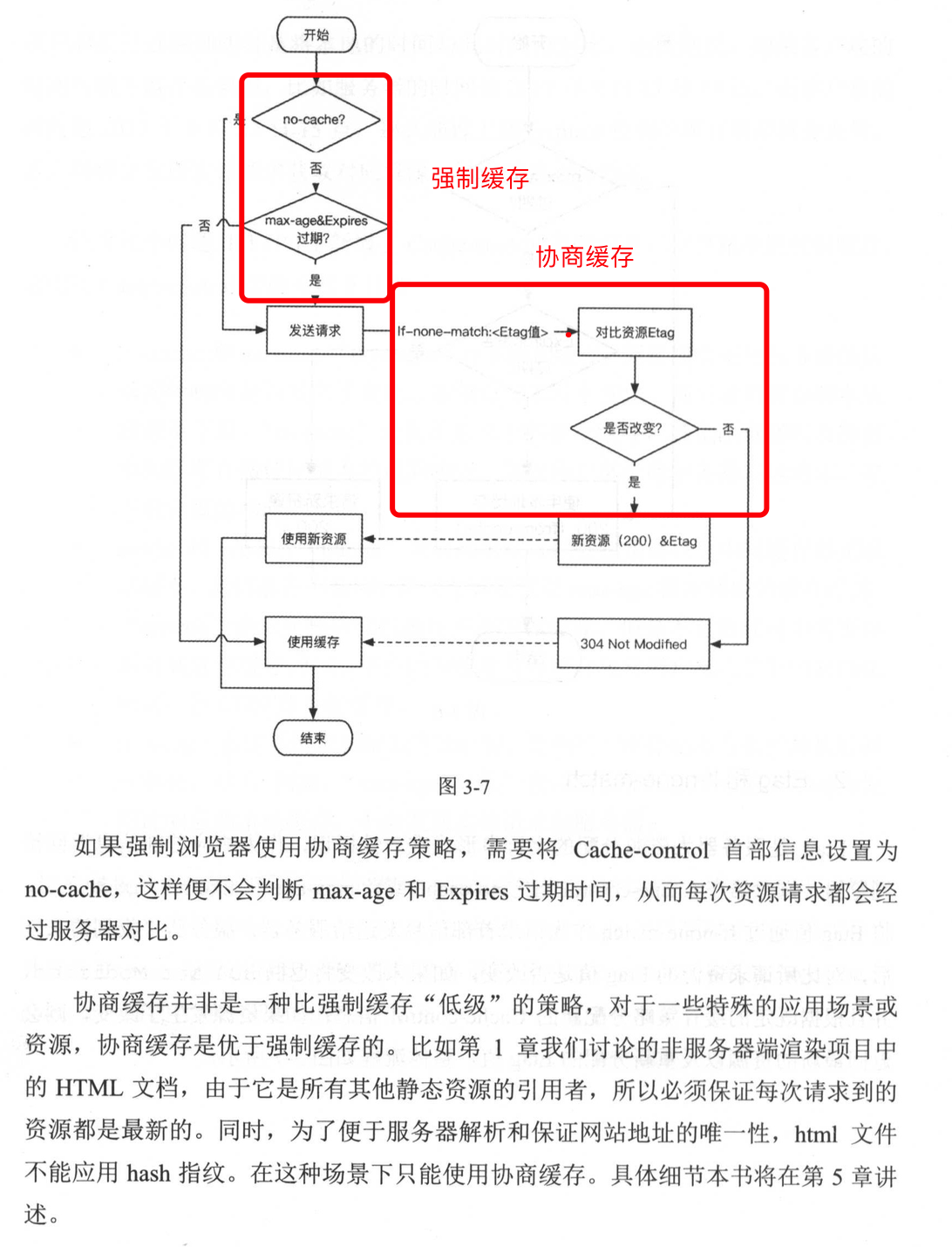
缓存策略
- 强制缓存
Cach-control: no-cache/max-age=31536000(1年)
expires = Sat, 14 Mar 2020 07:55:24 GMT
协商缓存
request if-none-match:<Etag值> response:Etag,

覆盖更新与增量更新都是建立在启用浏览器强制缓存策略的前提下的。
增量更新是目前被业界广泛使用的前端静态资源更新策略,普遍的实现方案是通过为文件名添加 hash指纹。
覆盖更新的缺陷较多且没有较好的解决方案
- 覆盖更新:
hash 指纹:通过既 定的数据摘要算法(目前使用 较广泛的是 md5)计算出文件的 hash值1
2
3<head>
<link rel=” stylesheet” href=”main .home .css?v=858d5483”>
</head> <body>
问题:第一,必须保证 html 文件与改动的静态文件同步更新,否则会出现资源不同步 的情况 。第二,不利于版本回滚。
- 增量更新:
1
2
3
4
5
6<head>
<link rel=” stylesheet” href=”main.home.858d543.css”>
</head>
<body>
<script type=”text/javascript” src="main.home .bbcdaf73 . js">
</body>
可以将静态资源先于动态 HTML 部署, 此时静态资源没有引用入口,不会对线上环境产生影响
模块和组件的区别
模块是一个白盒,侧重的是对属性的封装, 重心在设计和开发阶段, 不关注运行时逻辑,组件是一个黑盒,内部的逻辑是不可见的 。
组件是一个可以独立部署的软件单元,面向的是运行时,侧重于产品的功能性。 模块可以理解为零件。
如轮胎上的螺丝钉,而组件则是轮胎,组件是具备某项完整功能的一个整体 。 具体到前端领域, 一个 button是一个模块, 一个包括多个button的导航栏是一个组件。
模块化开发的价值
- 避免命名冲突。
- 便于依赖管理。
- 利于性能优化。
其一,虽然不使用模块化规范开发也可以 实现按需加载,但是配合模块化规范的依赖管理功能可以让按需加载的模块更加易 于管理.
其二,使用模块化构建工具将同步的散列模块进行合并打包, 减少了客户端的 HTTP 请求数量,不仅提高了 Web 应用的解析速度,而且减小了服 务器的并发压力;
其三 ,细粒度的模块划分搭配动态加载令 Web 应用程序的解析更顺畅 提高可维护性。
利于代码复用。